(왕초보)웹개발 종합반 2주차
HTML, CSS

1) Bootstrap
https://getbootstrap.com/docs/5.3/components/buttons/#base-class
Buttons
Use Bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more.
getbootstrap.com
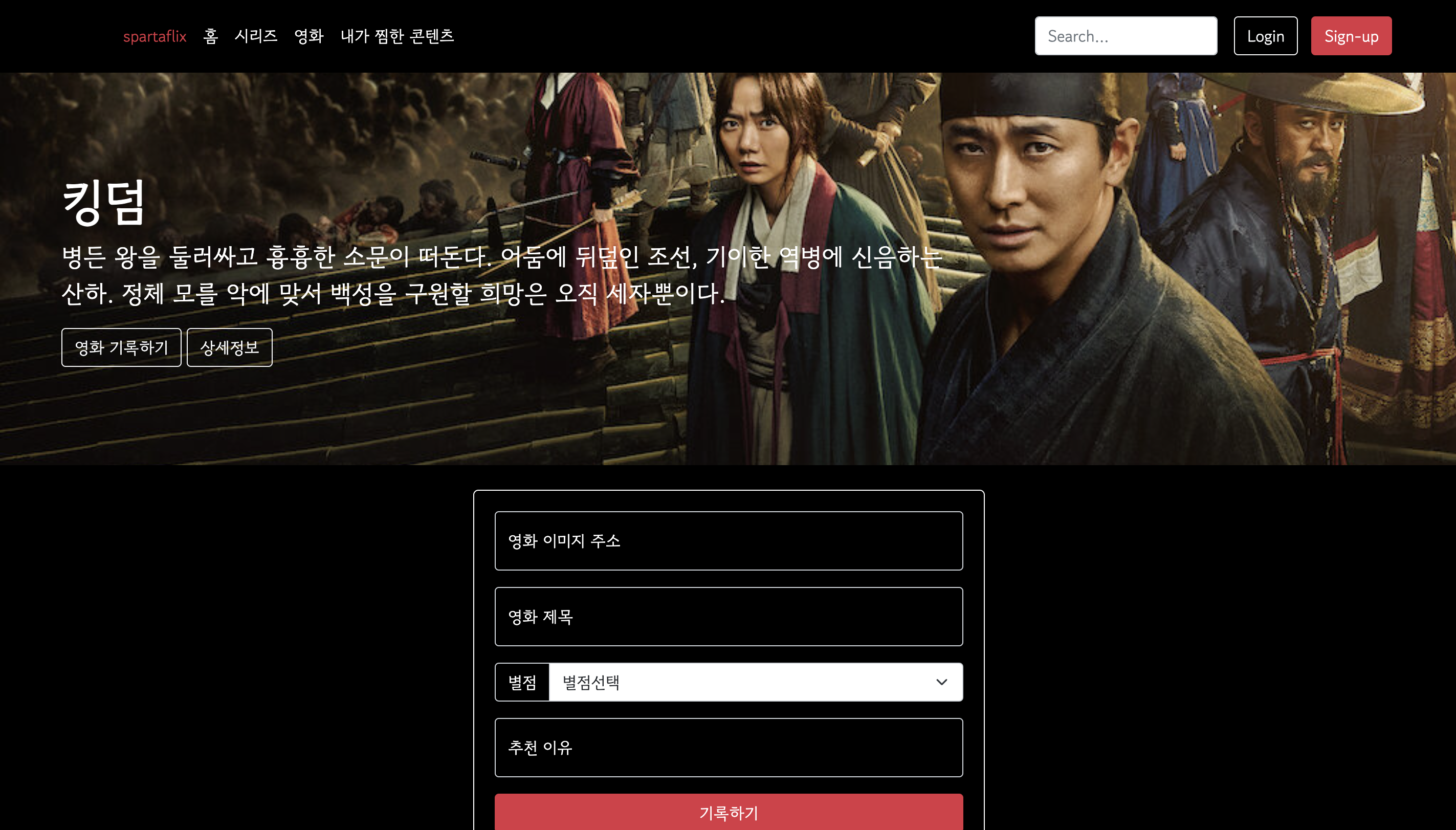
부트스트랩을 통해서 예쁘게 만들어진 코드를 가져다 쓰니 훨씬 퀄리티가 좋아졌다.
강의를 따라서 만들었다고 해도 내가 이 정도의 퀄리티의 사이트를 만들었다는 점이 뿌듯했다.
내가 혼자서 웹 사이트를 만들 때 부트스트랩을 활용해야 되겠다.
2) TIP
무언가를 수정할 때, 해당 웹 사이트에서 검사 기능으로 element style을 수정해보고 나서 적용하면 빠르다고 꿀팁을 주셨다.
Javascript
1) 자바스크립트 문법 위주로 공부하기
전에 공부했어도 헷갈리는 문법은 계속 반복해서 익숙하게 만들자.
1-1) 리스트와 딕셔너리의 조합
let a = [ {'name':'영수','age':27}, {'name':'철수','age':15}, {'name':'영희','age':20} ]
console.log(a[0]['name']) //영수
console.log(a[1]['age']) //15
1-2) 반복문+조건문 합치기!
let ages = [12,15,20,25,17,37,24]
ages.forEach((a)=> {
if (a > 20) {
console.log('성인입니다')
}
else {
console.log('청소년입니다')
}
})
'CODING > 스파르타 내일배움캠프 TIL' 카테고리의 다른 글
| TIL 5일차_2024.12.16(월) (2) | 2024.12.16 |
|---|---|
| TIL 4일차_2024.12.13(금) (3) | 2024.12.13 |
| TIL 3일차_2024.12.12(목) (0) | 2024.12.12 |
| 1일차_SQL 기초 개념과 웹개발 html, css_24.12.10(화) (3) | 2024.12.10 |
| 스타터 노트_24.12.09(월) (2) | 2024.12.09 |