안녕하세요? codingTrip입니다.
오늘은 유튜브 "드림코딩 by 엘리"채널에서
HTML을 배우는 2번째 시간입니다.
그럼 시작해볼까요?
현업에서 일하는 선배의 팁 : 뭐든지 나누어 보세요
프론트엔드뿐만 아니라 백엔드에도 나누는 연습은 중요합니다.
하나의 서비스, 클래스, 함수 안에 너무 많은 것이 담겨있는 것은 아닌지
더 세분화, 세부적으로 나눌 수는 없는지 생각해보아야 한답니다.
현업에서 일하는 선배의 팁 : 큰 그림을 먼저 보자
어떤 것을 배우시든 뒤로 물러서서 큰 그림을 보아야 합니다.
그런 다음에 이것이 무엇이고 어떻게 쓰이고, 왜 존재하는지 질문하면서 공부하면
나중에 다른 것을 배울 때도 금방 배울 수 있답니다.
오늘의 진도 시작합니다.
예를 들어,
이사를 할 때, 한 박스에 한꺼번에 많은 짐들을 넣으면,
이사를 갈 때는 편리할 수도 있겠지만, 이사 와서 정리하기는 불편하겠죠?
방별로, 용도별로 박스에 담아 정리하면 훨씬 편할거에요.
그리고 박스별로 레이블링(라벨링,이름 붙이기) 하기도 쉬울 거고요.

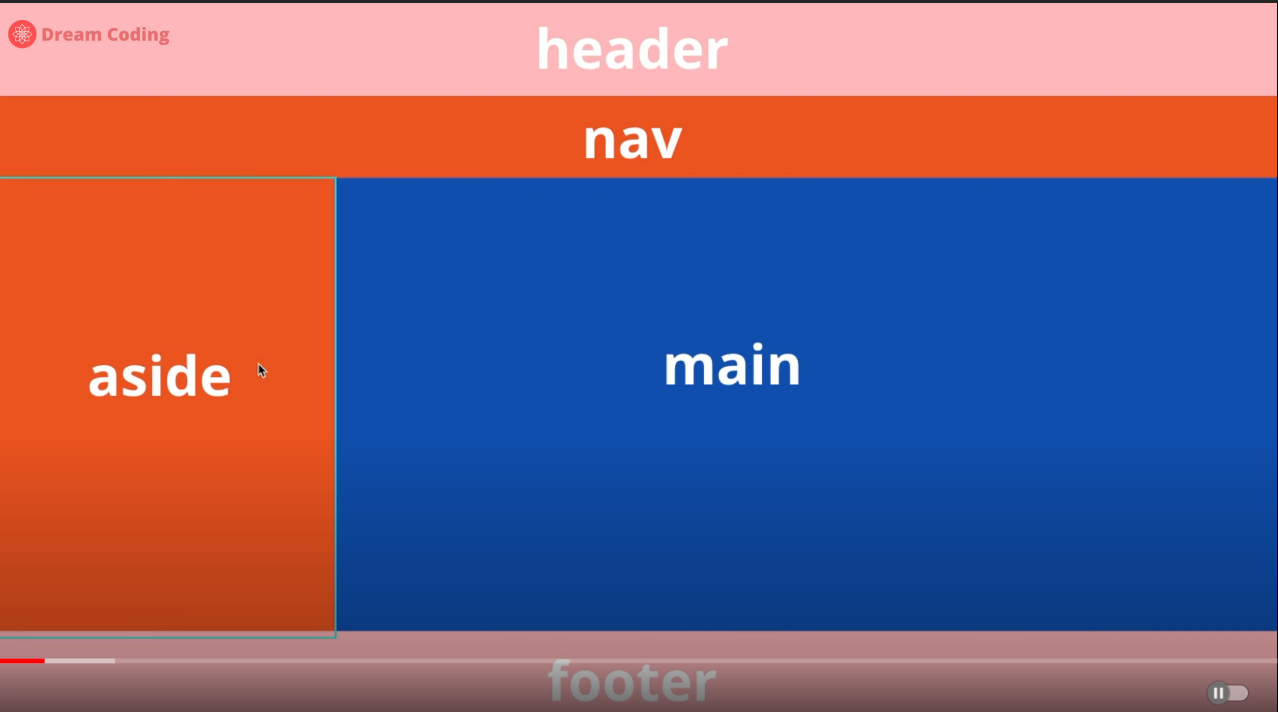
이렇게 사이트를 나눌 수 있는데요.
주의! div태그를 이용해서 나누기 금지!
HTML에서는 왼쪽과 같은 태그를 이용해서
나누는 것이 좋습니다.

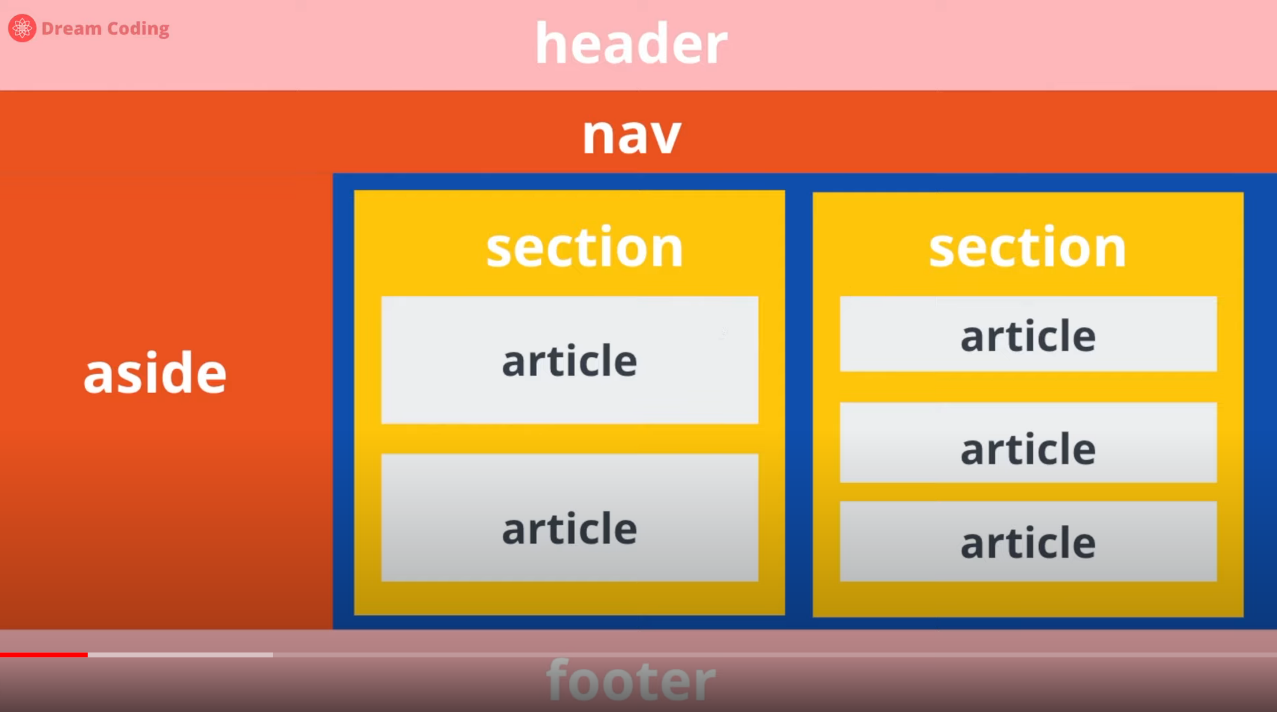
main도 디자인에 따라서 여러가지 section으로 나눌 수 있는데요.
그 안에 article이 있는데요
article은 여러가지 item들을 그룹화해서 재사용 가능한 것들이 모아져 있는 것입니다.

Box와 Item 이렇게 2가지로 크게 나눌 수 있습니다.
사용자가 볼수있는 아이템과
아이템들을 잘 정리할 수 있도록 도와주는 즉, 섹셔닝을 도와주는 보이지 않는 박스가 있습니다.
article : 여러가지 item들을 그룹화해서 재사용 가능한 것들이 모아져 있는 것
div : 묶어서 스타일링을 할 필요가 있을 경우 사용

사용자에게 보여지는 item도 2가지로 나누어서 생각하면
나중에 CSS할 때 편하게 이해하실 수 있습니다.
바로, Block과 Inline으로 나눠집니다.
Block : 한 줄에 하나
Block의 경우 분홍색 박스 코드 옆에 노란색 박스를 붙여넣었는데도 불구하고
노란색 박스가 다음 라인으로 넘어갑니다.
inline : 공간이 남으면 다른 태그 없에 배치 가능(한 줄로 배열하게 해줌)
정리

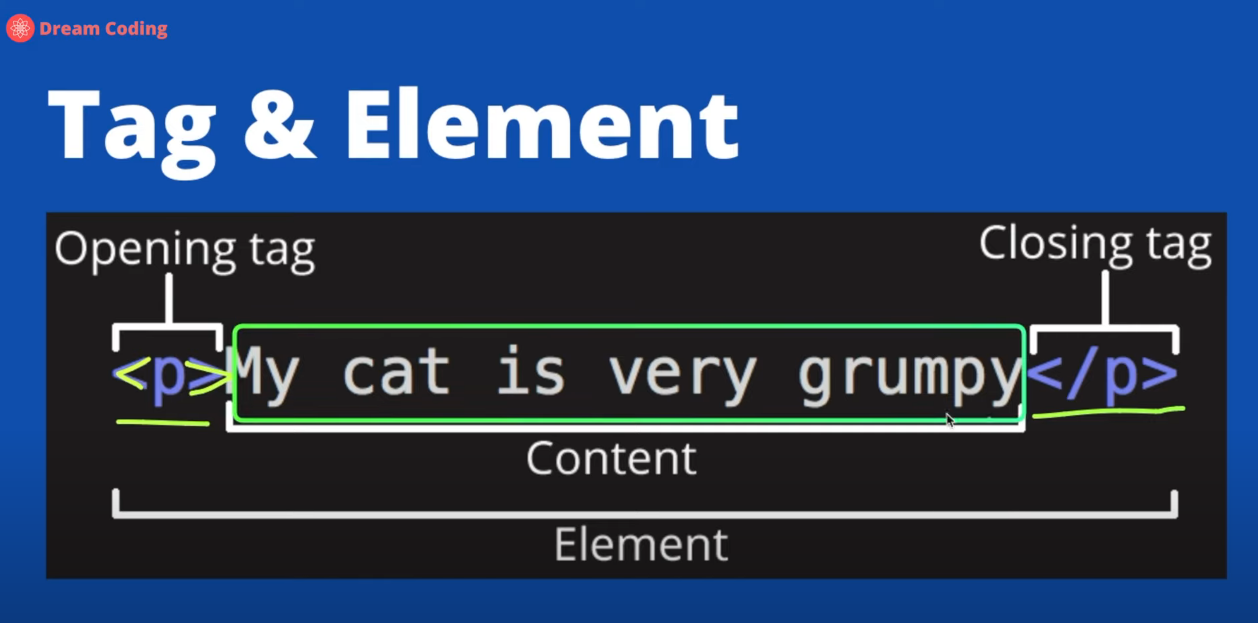
tag : <>로 시작하고, </>로 끝난다.
content : tag안에 있는 내용
Element : tag와 content 모두를 포함한 것

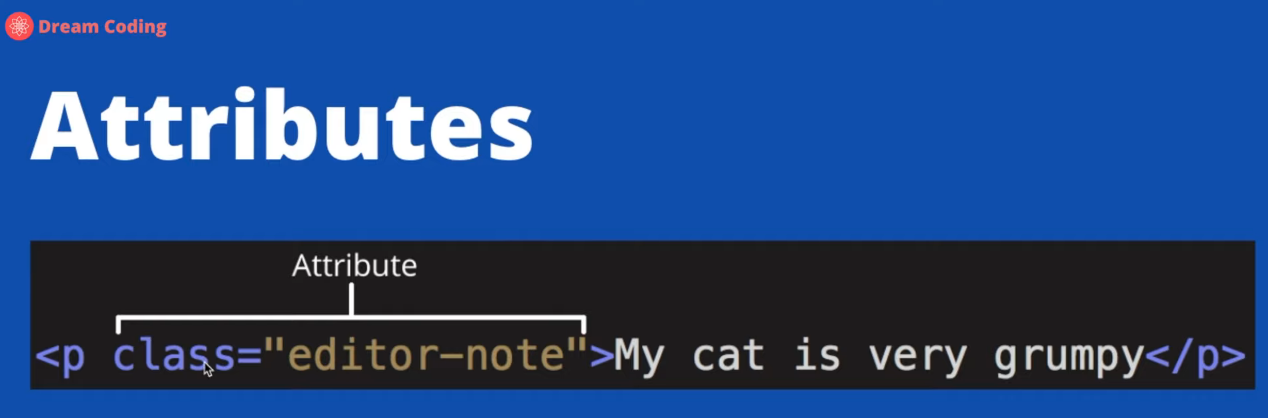
attributes : 속성
css는 class를 통해서 내가 원하는 것을 어떻게 꾸밀지 정합니다.
같은 페이지에 있는 버튼이라도 어떤 클래스를 갖고 있는지에 따라서 속성이 달라질 수 있다.
jsbin.com으로 실습
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<!-- Box vs Item -->
<!-- Box : 안에 콘텐츠가 없는 이상 보여지지 않음 -->
<header></header>
<footer></footer>
<div></div>
<span></span>
<!-- Item : 자동적으로 랜더링해서 사용자에게 보여줌-->
<h1>H1</h1>
<button></button>
<!-- a-->
Click
</body>
</html>
위의 코드를 입력하면 왼쪽과 같은 결과를 볼 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<!-- p:paragraph의 약자, 문단 정의 시 사용 -->
<p>This is a sentece. <b>That</b> is...</p>
<!-- 인라인형 -->
<p>This is a sentece. <span>That</span> is...</p>
<!-- 박스형 -->
<p>This is a sentece. <div>That</div> is...</p>
</body>
</html>
인라인형은 같은 줄에 있지만
박스형은 다른 줄로 넘어가는 것을 알 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<!-- ol, ul, li -->
<ol type="i" reversed>
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
<ul>
<li>Hello</li>
<li></li>
<li></li>
</ul>
</body>
</html>
ol : ordered list, 정리되는, 순서가 있는 리스트
ul : unorderd list, 순서가 없는 리스트
tip!
일일이 입력해도 좋지만
ol>li*3을 입력하고 tab키를 눌러도 같은 결과가 나온다.
type : 숫자 등 어떤 타입으로 할지 결정
reversed : 순서가 거꾸로
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<!-- Input -->
<label for="input_name">Name: </label>
<input id="input_name" type="color">
</body>
</html>

input은 label과 함께 쓰이는 것이 보통입니다.
type에 따라서 다양하게 설정가능한데요.
왼쪽은 type="textbox"를 설정한 경우입니다.
여기는 type="color"를 설정한 경우입니다.
더 많은 정보를 원하신다면,
MDN 사이트를 들어가셔서 살펴보시는 것은 어떨까요?
지금까지 강의노트 봐주셔서 감사하고요.
그럼 다음 시간에 만나요. ㅎㅅㅎ
'CODING > 강의노트-드림코딩 by 엘리-HTML, CSS' 카테고리의 다른 글
| [드림코딩] CSS 1. 셀렉터 (0) | 2021.01.05 |
|---|---|
| [드림코딩] HTML 1. 박스 그리기 숙제 및 숙제 확인 (1) | 2020.12.31 |
| [드림코딩] HTML 1. 구조 분석 (0) | 2020.12.30 |