안녕하세요? codingTrip입니다.
오늘은 제가 요즘 감사히 잘 듣고 있는 유튜브 채널을 소개하고자 합니다.
바로 "드림코딩 by 엘리"입니다.
이 드림코딩 by 엘리 채널은요.
개발자 특히 Frontend 개발자, 해외 개발자에 대한 꿈을 갖고 계시는 분이라면
구독과 영상 시청하시라고 제가 강력추천합니다.
어쩜 그렇게 친절하게 조곤조곤 말씀해주시는지...
무료로 강의를 들을 수 있다는 것이 죄송할 정도였습니다.
HTML 1
#기본개념 이해하기
오늘은 드림코딩 Frontend 강의의 첫 시간 HTML에 대한 강의를 필기해볼텐데요.
해당 링크로 들어가셔서 보셔도 좋을 것 같아요.
그럼 이제 시작할게요.
HTML이란...
- HTML : Hypertext Markup Language
- Web을 이루는 가장 기본적인 빌딩 블럭
- 레고블럭으로 치면 제일 밑에 깔리는 것
- 웹 컨텐츠의 구조의 의미를 결정함
- 웹 브라우저 상에서 보여지도록 디자인된 문서
- 표준화된 마크업 언어를 쓰고 있음
참고) CSS, 자바스크립트는 부가적, 추가적인 것이지 HTML 없이는 웹 사이트를 만들 수가 없음
Markup language 마크업 언어란...
-일반적인 텍스트와 문법쪽으로 구분하기 위해서
문서의 어노테이팅(annotating) 되어있는 것을 말함
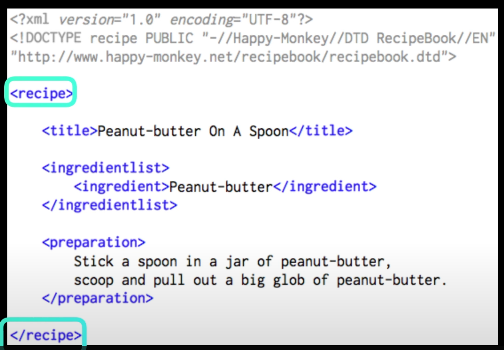
ex) 예를 들어볼까요?

<recipe>같은 것을 태그라고 부릅니다.
<recipe></recipe>이렇게 시작과 끝이 있습니다.
<recipe>안에<title>,<ingredientlist>,<preparation>
총 3가지 태그가 들어있습니다.
<recipe> 태그 안에 Peanut-butter On A Spoon은
컨텐츠가 됩니다.
그냥 컨텐츠만 쓰는 것이 아니라 <title>이라는 태그를 이용해서 어노테이팅해서 만드는 겁니다.
<ingredientlist>태그 안에는
자식태그인 <ingredient>가 있습니다.
즉, 마크업 언어는 프리스타일, 마구잡이로 작성된 언어가 아니라 태그들을 이용해서 구조적으로 작성된 언어입니다.
설치없이 사용가능한 사이트
Playground: http://jsbin.com/
따로 프로그램 설치 없이 HTML등을 해볼 수 있는 사이트입니다.
강의 들으실 때 이 사이트에서 실습해보시면 좋을 것 같아요.
HTML 기본 형식
//html 문서라고 표기하는 것입니다.
//요즘은 모든 브라우저가 html5가 지원되서 그냥 html로 표기합니다.
<!DOCTYPE html>
//html 제일 상위 태그입니다.
//head와 body로 나눠져 있습니다.
<html>
//사용자에게 보여지는 UI적인 요소가 전혀 없습니다.css파일과 연결하는 곳입니다.
//사용자에게 보여지는 정보x, 메타데이터만 있습니다.
<head>
//utf-8 모든 언어 지원
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
//브라우저 검색하거나 북마크 추가할 때 보여지는 타이틀
<title>JS Bin</title>
</head>
//사용자에게 보여지는 정보입니다.
<body>
<h1></h1>//heading 나타내고, h1~h6까지 있습니다.
<h1></h2>
<button></button>
</body>
</html>

위 코드처럼 텍스트로 입력했는데
브라우저상에는 예쁘게 제목, 버튼으로 나오는 것을 확인가능합니다.
그렇다면 어떻게 이런 일들이 가능한 것일까요?
W3C는 웹의 표준화를 추진하는 곳입니다.
구글, 파이어폭스, 사파리, 엣지 등등
다양한 브라우저들이 표준에 맞게 브롸우저를 구현해야 합니다.
간혹 다른 브라우저에서 지원되지 않는 태그들이 있습니다.
복습
- HTML은 브라우저에서 실행가능한 가장 기본적인 파일이고,
- 마크업 언어로 이렇게 구조적으로 태그들을 이용해서 보여주며,
- HTML 상위 태그 안에는 총 2가지 head와 body 파트가 있다.
- head는 상세설명에 들어가고, body에는 사용자에게 보여지는 태그들로 이루어져 있다.
MDN
MDN HTML elements reference: https://developer.mozilla.org/en-US/docs/Web/HTML/Element
이 사이트를 통해서 꼭 학습하시기 바랍니다. 예제들도 들어가셔서 확인해보세요.

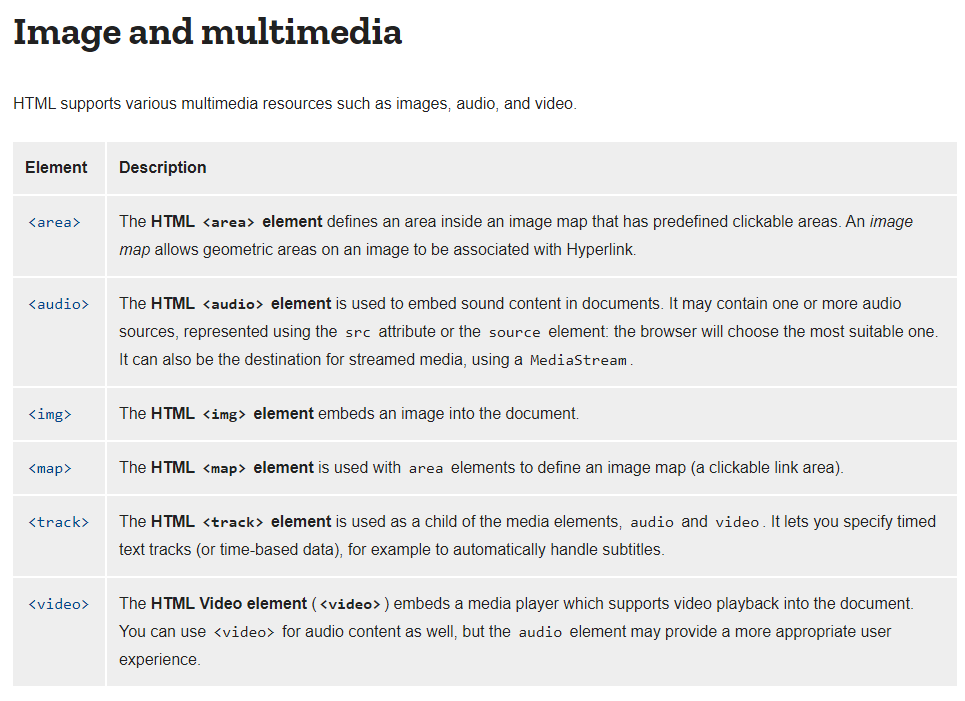
MDN Element 사이트를 쭉 둘러보다가
궁금한 태그를 클릭해보시면
다양한 예제들과 정보를 보실 수 있습니다.
엘리님은 그중에서
<video>태그에 들어가보셨어요.

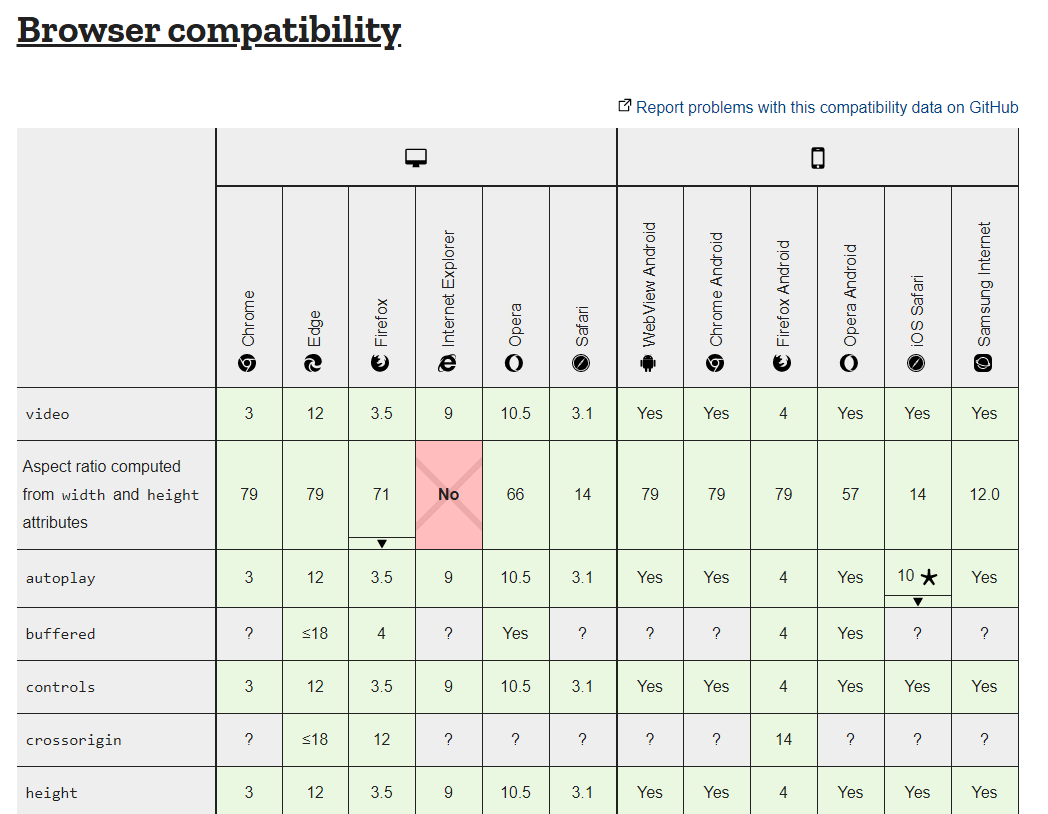
<video>태그를 클릭하여
맨 밑으로 내려가다보면
브라우저 호환 가능성이 나옵니다.
우리는 앞으로 이 태그가 모든 브라우저에서 지원하는지 확인하면서 써야 합니다.
더 이상 지원하지 않는 태그도 있습니다.
만약 그런 태그들을 회사에서 사용하고 있다면 지원하는 태그로 바꾸셔야 합니다.
브라우저는 어느정도 에러가 발생해도 스스로 회복해서 컨텐츠를 보여줍니다.
그래도 자신이 입력한 코드가 정확한지 확인하고 싶으시다면
아래 사이트를 참고해보세요.
코드 정확한지 확인 가능한 사이트
Validator: https://validator.w3.org/


코드를 해당 사이트에 입력하고 check 버튼을 클릭하면 Error를 확인 가능합니다.
MDN Document and website structure:
https://developer.mozilla.org/en-US/docs/Learn/HTML/Introduction_to_HTML/Document_and_website_structure

HTML의 구조를 살펴볼 수 있습니다.
자 드디어!
엘리님이 주신 "박스"안경 선물 ㅎㅅㅎ
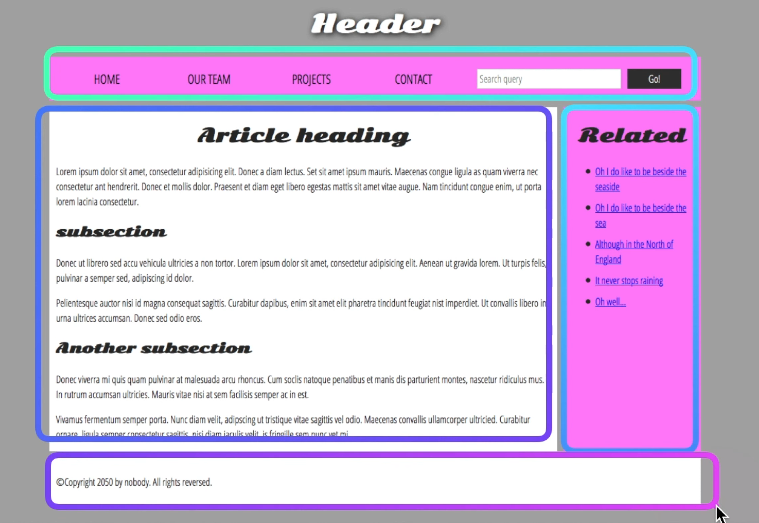
아래와 같이 박스를 잘게 쪼개서 가장 작은 단위부터 구현한다고 하시더라고요.

배너, 헤더, 헤더 안에 링크들, 서치 박스, 네이게이션 박스, 오른쪽 사이드바, 왼쪽 메인 박스 등...
나중에 고급으로 가셔서 React를 프레임워크를 배우시게 되면
하나의 커다란 컴포넌트로 정해서 정하면 퍼포먼스가 좋지 않다고 하시네요.
최고로 작은 단위로 쪼개어서 작은 단위로 구현해야 한다.
박스별로 나누어서 연습하자
오늘의 숙제 - 웹사이트 박스로 나누기
위키피디아 사이트를 박스로 나눠보라고 하셨어요.

다음 강의시간에 엘리님이 숙제검사를 해주시니
자신이 스스로 한 것과 비교하시면 좋을 것 같아요.
제가 숙제에 관한 글도 따로 올려드릴게요.
엘리님이 알려주신 참고 사이트 :
Wikipedia
- HTML: https://en.wikipedia.org/wiki/HTML
- Markup language: https://en.wikipedia.org/wiki/Markup_language
- UTF-8: https://en.wikipedia.org/wiki/UTF-8
MDN
브라우저 호환 가능성 확인할 수 있는 사이트
MDN HTML elements reference: https://developer.mozilla.org/en-US/docs/Web/HTML/Element
Document and website structure:
https://developer.mozilla.org/en-US/docs/Learn/HTML/Introduction_to_HTML/Document_and_website_structure
코드 정확한지 확인 가능한 사이트
Validator: https://validator.w3.org/
설치없이 사용가능한 사이트
Playground: http://jsbin.com/
www.notion.so/277f2906743742ae8f19b6494581058f
프론트엔드 입문자를 위한 영상 순서
공부 법
www.notion.so
엘리님이 위의 링크에서 로드맵을 정말 잘 정리해주셔서
그 로드맵을 따라서 강의를 수강하고 있답니다. ㅎㅅㅎ
오늘 엘리님의 영상을 보시고 좋으셨다면
이 로드맵을 따라서 차근차근 수강해보시는 것은 어떨까요?
그럼 몸 건강히 다음에 만나요 ㅎㅅㅎ
'CODING > 강의노트-드림코딩 by 엘리-HTML, CSS' 카테고리의 다른 글
| [드림코딩] CSS 1. 셀렉터 (0) | 2021.01.05 |
|---|---|
| [드림코딩] HTML 2. 태그 정리 (0) | 2021.01.04 |
| [드림코딩] HTML 1. 박스 그리기 숙제 및 숙제 확인 (1) | 2020.12.31 |