안녕하세요? codingTrip입니다.
HTML 1 강의 잘 들으셨나요?
엘리선생님께서 내주신 숙제
모두 풀어보셨나요?
그 숙제는 바로 위키피디아 사이트에 박스를 그리는 거였어요.
Wikipedia
- HTML: https://en.wikipedia.org/wiki/HTML
HTML - Wikipedia
From Wikipedia, the free encyclopedia Jump to navigation Jump to search ".htm" and ".html" redirect here. For other uses, see HTM. Hypertext Markup Language Hypertext Markup Language (HTML) is the standard markup language for documents designed to be displ
en.wikipedia.org
제가 스스로 한 숙제 내용

저는 이렇게 박스를 그려봤는데요.
정답과는 다를 수 있지만
스스로 해보는 것이 중요하니
꼭 스스로 해보시길 바라요.
모두 하셨나요?
자 그럼 엘리님의 숙제확인을 받아볼까요?
숙제확인

역시 제가 했던 것보다 박스를 더 세분화해서 나눠주신 것 같아요.
저는 더 작게 박스를 나누는 연습을 해야하겠어요.

하지만 이렇게 리스트까지 하나하나 박스에 담으면
물건을 하나하나 박스에 담으면 박스가 낭비되는 것처럼
브라우저가 낭비된다고 하셨어요.
그러니 하나하나 태그를 박스하실 필요는 없답니다. ㅎㅅㅎ
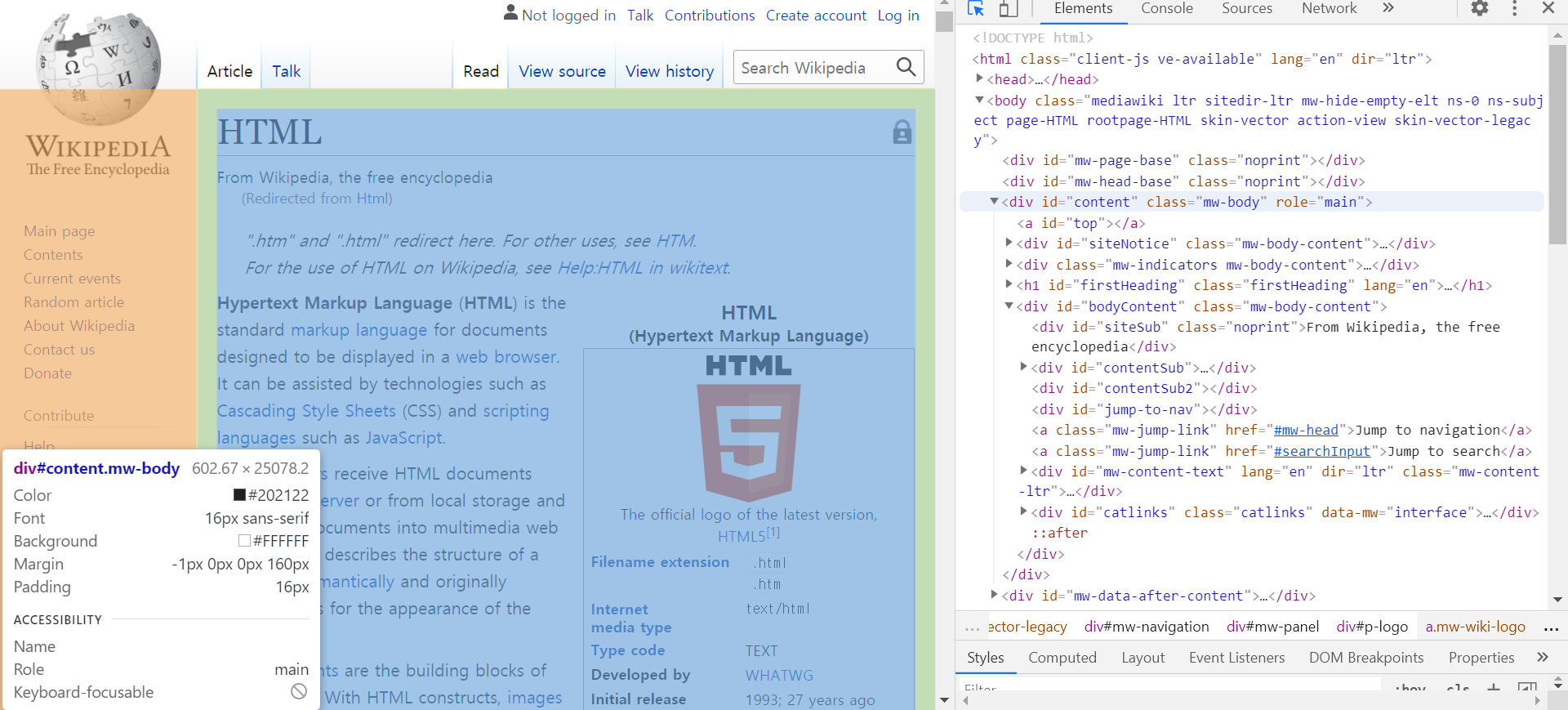
어떻게 나누어졌는지 조금 더 자세히 보려면

맥북 사용자는 cmd+Option+I
윈도우 사용자는 F12나 Ctrl+Shift+I 키보드를 입력하시면
이렇게 Developer tool을 볼 수 있습니다.

그중에서도
elements탭에 element inspect tool을 누르시면 박스가 나옵니다.
형광펜으로 표시된 부분을 클릭하시면 돼요.

이렇게 하면 웹 사이트가 어떤 구조로, 어떤 박스로 이루어졌는지 확인할 수 있다고 하셨어요.
오른쪽에서 나오는 HTML 태그들(<div> 같은 것)은 다음 시간에 자세하게 배울 수 있을 것 같아요.
숙제를 스스로 해낸 스스로에게 박수!!!
그럼 다음 시간에 만나요.
'CODING > 강의노트-드림코딩 by 엘리-HTML, CSS' 카테고리의 다른 글
| [드림코딩] CSS 1. 셀렉터 (0) | 2021.01.05 |
|---|---|
| [드림코딩] HTML 2. 태그 정리 (0) | 2021.01.04 |
| [드림코딩] HTML 1. 구조 분석 (0) | 2020.12.30 |