안녕하세요? codingTrip입니다.
오늘은 드림코딩 by 엘리님의
HTML시간이 끝나고 CSS를 배워볼 차례인데요.
두근두근 기대되시나요?
그럼 시작합니다.
CSS 강의소개
- 의미, 정의
- 선택자
- 스타일링
- 헷갈리는 컨셉
- CSS 꽃 : Flex box
CSS는 HTML를 스타일리쉬하게 꾸며줍니다.
선택자는 태그들을 어떻게 골라서 꾸며줄지 선택하는 것이니 잘 알아둬야겠죠?
1. 의미, 정의
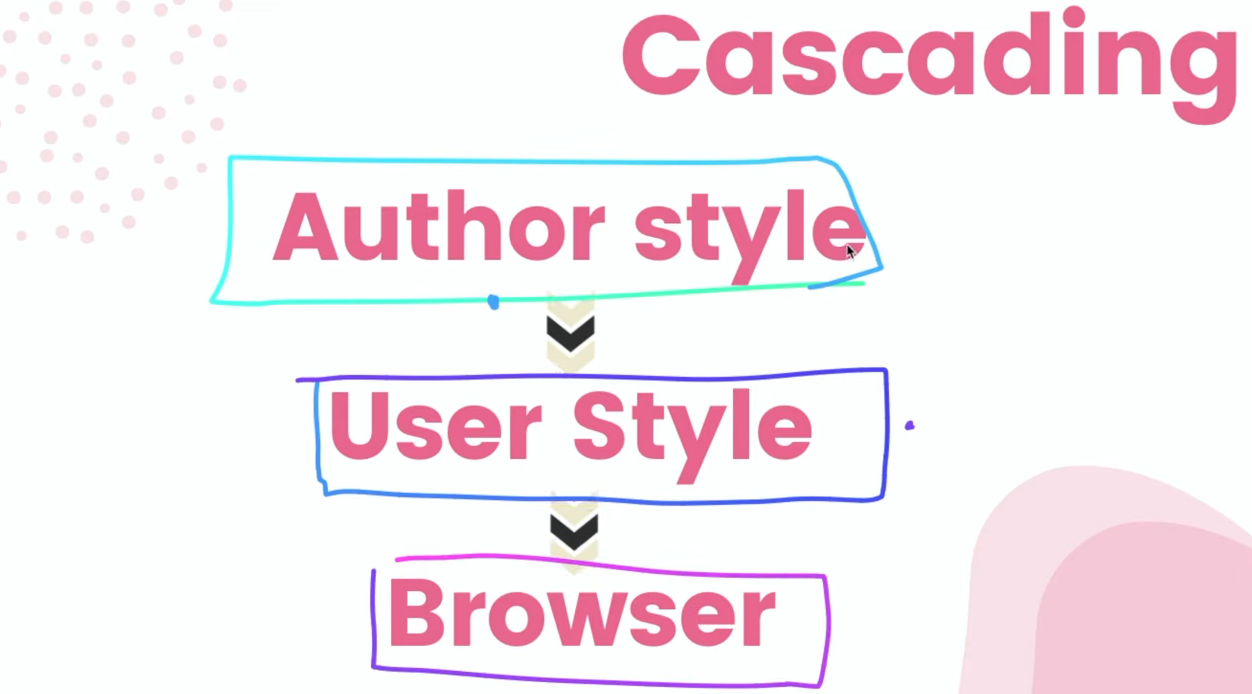
CSS
- Cascading Style Sheet
(폭포,연속,종속,직렬-- 계속,연속해서 위에서 아래로 떨어지는 느낌)

Author style : 우리가 지정한 스타일
User Style : 사용자가 지정한 스타일
Brower : 위의 2가지가 없다면 적용되는 스타일
즉, 우리가 정의한 스타일이 없다면
사용자의 스타일로 아니면 브라우저로 넘어갑니다.
예외)
!important 쓰면 내가 가장 중요하다고 하는 것입니다.
구조가 나쁠 경우 등에 쓰이기 때문에
가능하면 쓰지 않는 것이 좋습니다.
2. 선택자(Selectors)

Universal *
type Tag
ID #id
Class .class
State :
Attribute []
* # . 같은 기호를 유심히 봐주세요.
실습 jsbin.com
HTML code
<!DOCTYPE html>
<html>
<head
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>CSS DEMO</title>
</head>
<body>
<o1>
<li id="special">First</li>
<li>Second</li>
</o1>
<h1 id="special">Hello</h1>
<button>Button 1</button>
<button>Button 2</button>
<div class="red"></div>
<div class="blue"></div>
<a href="naver.com">Naver</a>
<a href="google.com">Google</a>
<a>Empty</a>
</body>
</html>
CSS 차근차근 알아볼까요?
CSS 문법은 아래와 같이
selector(선택자){
property(속성): value(값);
}
이렇게 됩니다.
*{
color : green;
}
*는 모두를 지정하는 것입니다.
color를 green으로 지정하면
모든 글자가 초록색이 되는 것을 확인할 수 있습니다.
li {
color:blue;
}
li 태그에 color:blue; 속성값을 지정하면
li 태그만 파란색이 되는 것을 볼 수 있습니다.
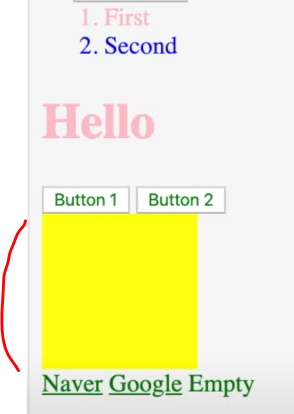
#special{
color:pink;
}
#은 id를 뜻해요.
그래서 예를들어 태그 안에 id="speical" 지정하면,
태그가 달라도 이렇게 분홍색을 설정할 수 있답니다.
.red{
width:100px;
height:100px;
background:yellow;
}

div는 Box태그여서
태그 안에 콘텐츠가 없으면 보이지 않아요.
이렇게 width(넓이), height(높이), background(배경)을 지정하면
왼쪽과 같이 볼 수 있답니다.
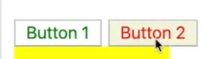
button:hover{
color:red;
background :beige;
}
hover는 마우스를 그 위에 올려 놓으면 효과가 나타나는 것입니다.
글자색을 빨간색으로, 배경색을 베이지로 한 효과가 보이시나요?
a[href^="naver"]{
color:purple;
}a 라는 태그에 href 속성을 지정하려면
a[href]을 해야 합니다.

= 앞에 있는 ^는 "" 안에 있는 글자로 시작하는 것을 나타냅니다.
여기서는 naver로 시작하는 것을 선택하게 되겠죠?
a[href$=".com"]{
color:purple;
}
= 앞에 있는 $는 "" 안에 있는 글자로 끝나는 것을 나타냅니다.
여기서는 .com로 끝나는 것을 선택하게 되겠죠?
li#special{
color:pink;
}
위에서 둘다 분홍색으로 지정하셨었죠?
만약 li태그에만 분홍색으로 지정하고 싶으시다면
#special 앞에 li를 붙여서 지정하시면 됩니다.
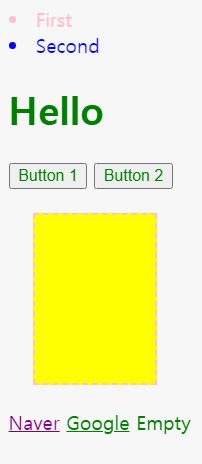
.red{
width:100px;
height:100px;
padding:20px 0px;
margin:20px;
border:2px dashed red;
border-color:pink;
background:yellow;
}엘리님께서 Developer tool을 통해 padding과 margin을 설명해 주셨는데요.
맥북 사용자는 cmd+Option+I
윈도우 사용자는 F12나 Ctrl+Shift+I 키보드를 입력하시면
Developer tool을 볼 수 있습니다.

padding은 콘텐츠 안의 spacing이 들어간 것
margin은 콘텐츠 밖에 spacing이 들어간 것
padding-top:20px; 이렇게 일일이 지정해도 좋지만
위에서부터 시계방향으로 top,right,bottom,left
padding : 20px 20px 20px 20px;
위 아래만 하고 싶으시면
padding : 20px 0px;

border은 width, style, color 따로 지정해주셔도 되지만
맨 윗줄처럼 한번에 지정 가능하다는 사실!
CSS code
*{
color : green;
}
li {
color:blue;
}
li#special{
color:pink;
}
.red{
width:100px;
height:100px;
padding:20px 0px;
margin:20px;
border:2px dashed red;
border-color:pink;
background:yellow;
}
button:hover{
color:red;
background :beige
}
a[href^="naver"]{
color:purple;
}
🔗 Resources: CSS
위키피디아: https://en.wikipedia.org/wiki/Cascading
MDN CSS Selectors: https://developer.mozilla.org/en-US/d...
CSS Reference: https://developer.mozilla.org/en-US/d...
CSS Properties Reference: https://developer.mozilla.org/en-US/d...
선물!!
엘리님께서 우리에게 선물을 주셨어요 ㅎㅅㅎ
머리로 이해하고 암기하는 것도 좋지만 이런 게임을 통해 손으로 익히면 좋을 것 같네요.
참고로 저는 다 풀었답니다. ^^
CSS Dinner: https://flukeout.github.io/

이 게임은 다음 시간에 차근차근 풀어볼게요.
여러분도 스스로 그리고 함께 해주실거죠?
그럼 다음 시간에 만나요.
'CODING > 강의노트-드림코딩 by 엘리-HTML, CSS' 카테고리의 다른 글
| [드림코딩] HTML 2. 태그 정리 (0) | 2021.01.04 |
|---|---|
| [드림코딩] HTML 1. 박스 그리기 숙제 및 숙제 확인 (1) | 2020.12.31 |
| [드림코딩] HTML 1. 구조 분석 (0) | 2020.12.30 |